Getting Started
Navigating Snaps
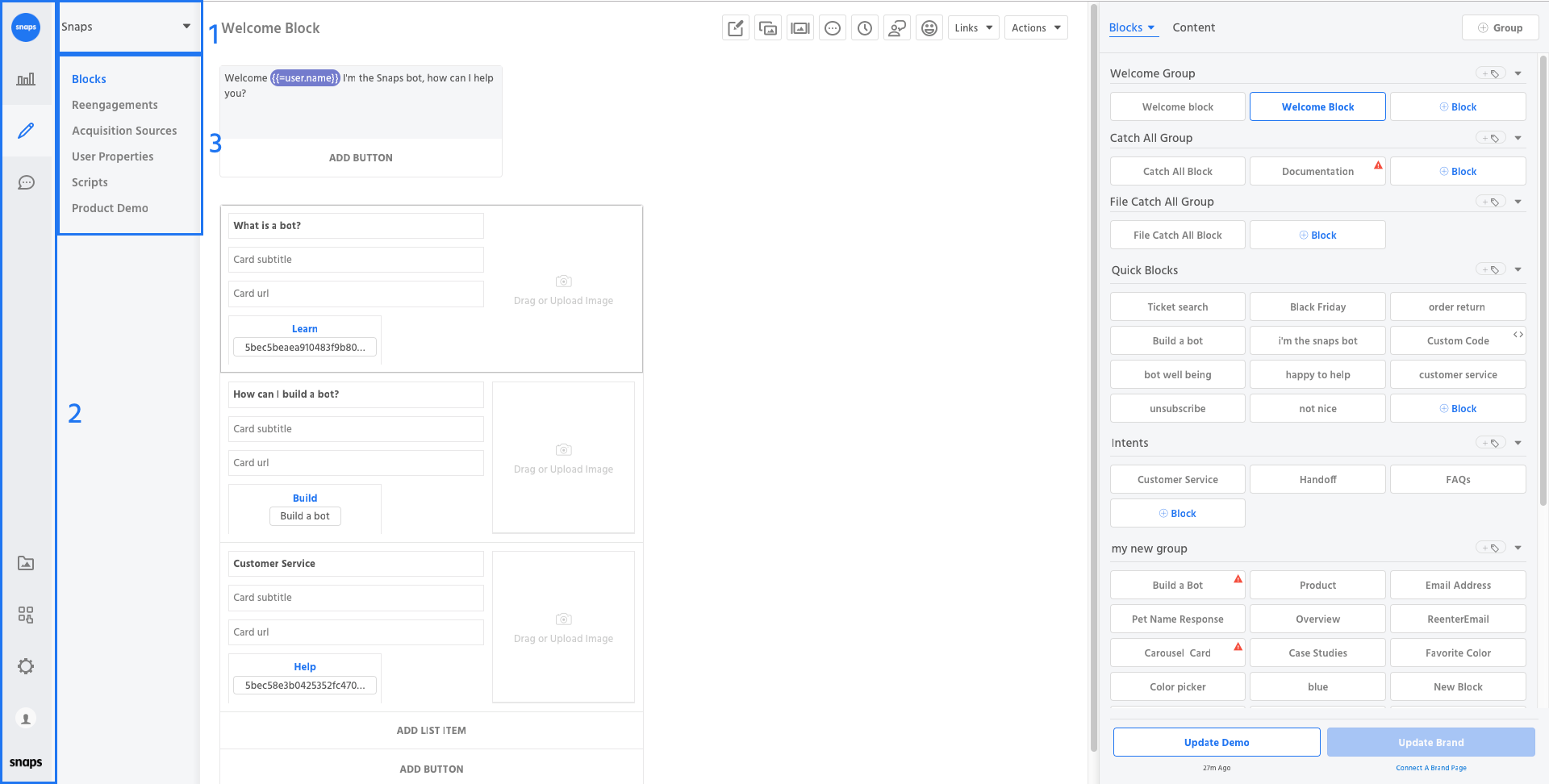
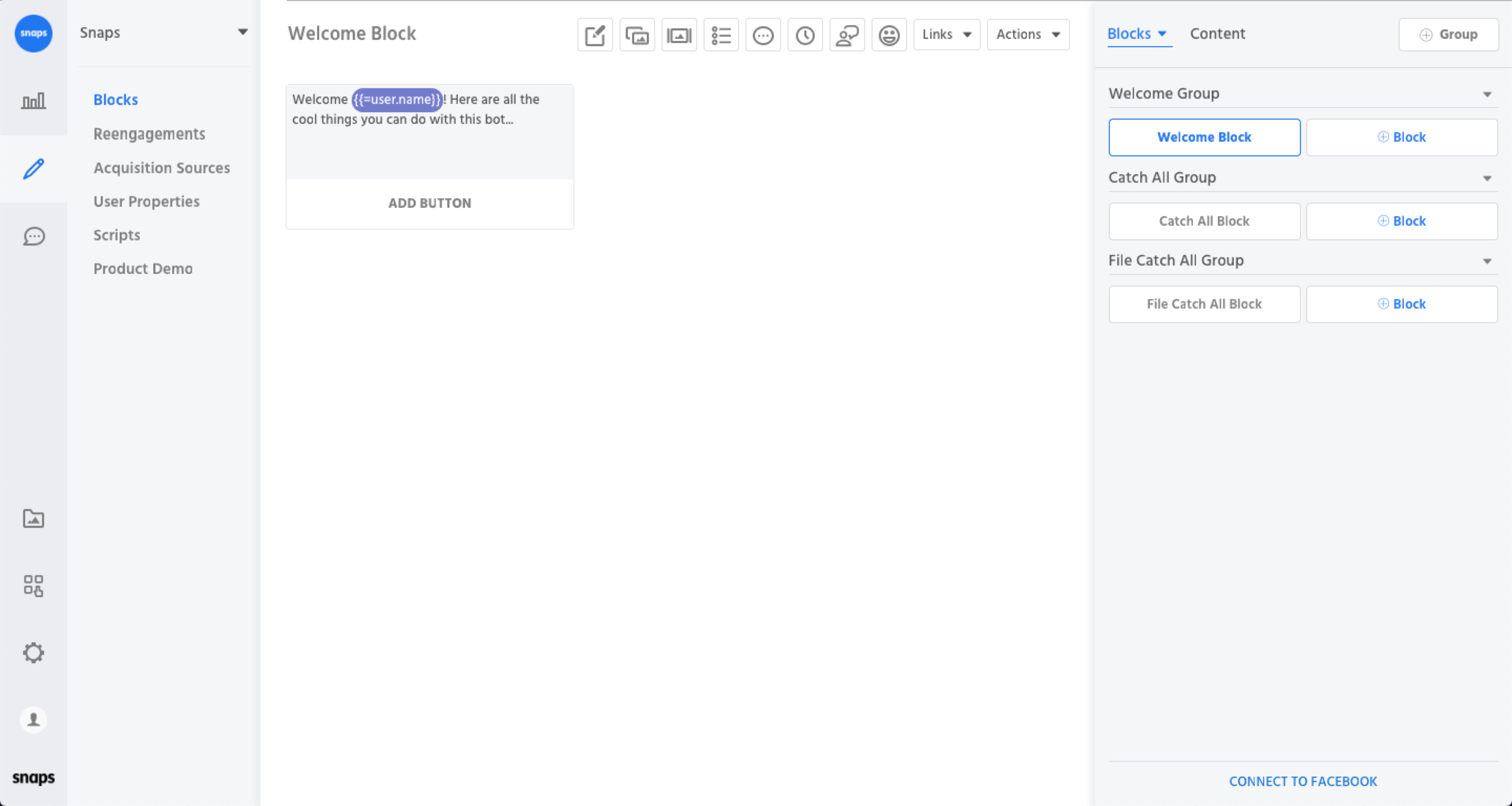
Snaps starts at a bot level, and each bot is comprised of several primary sections. The sidebar provides easy access to these sections and to all of your bots, as well as a number of other powerful features.

1. Bots
Navigate between your bots and create new ones by using the dropdown in the upper left corner.
2. Primary Sidebar
The sidebar allows you to quickly move between your bot's analytics, its natural language processing, and a range of other features.
3. Secondary Sidebar
Each feature in the primary sidebar has a secondary sidebar that provides additional functionality.
Building your first bot
When you log into Snaps for the first time, you'll need to begin by creating a bot.

- Open the dropdown and select 'Create New'.

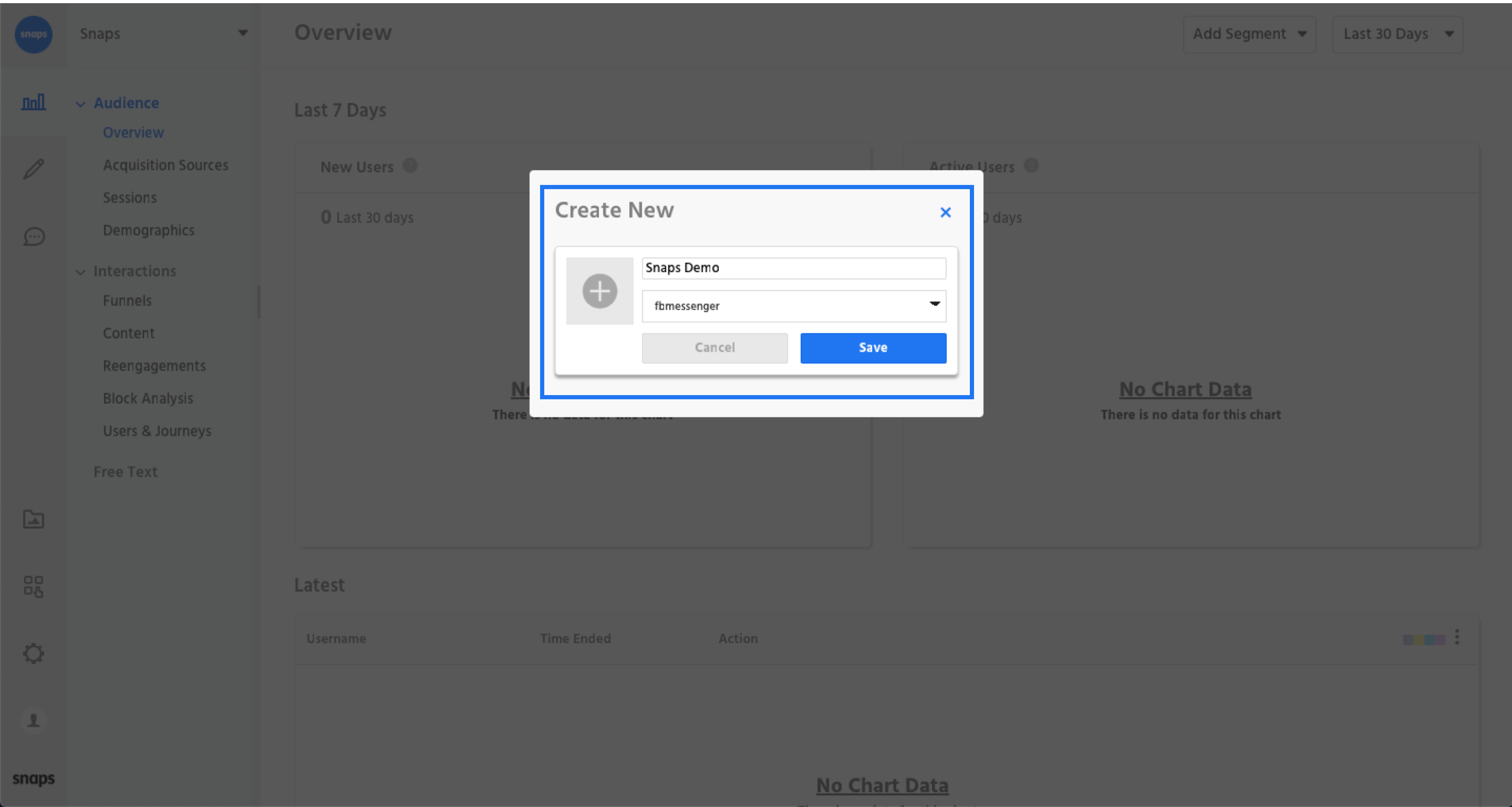
- Give your bot a name and select which platform you'd like to deploy and build on.

- Once you've clicked save you'll be taken to your newly created bot. From here, it's time to start building out your experience.

What's Next
Now that you've created your first bot there's a number of things you can do:
- Refer to our blocks documentation to learn about the basic building pieces of bots.
- Set up your bot's NLP to begin triaging user inquiries.
- Invite collaborators and teammates into your organization and start working together.
- Acquire and drive users into your bot.
- Create your first reengagement to proactively message your new audience.
- Browse all of the platform features and learn about what else Snaps has to offer.
- Ensure your account is secure by enabling Multi-Factor Authentication (MFA).
Updated about 1 year ago
